
Entorno de desarrollo con Windows
Angela Sofía Osorio
Con el Subsistema de Windows para Linux (WSL), puedes ejecutar un entorno de GNU/Linux, ¡tal cual!, directamente desde Windows sin tener que lidiar con máquinas virtuales o reiniciar el sistema. Así que puedes disfrutar de la línea de comandos, utilidades y aplicaciones de Linux sin complicaciones. ¡Increíble, ¿no?! 😉
Pasos para validar que podemos instalar WSL
- Mostrar la pantalla de ejecutar con el comando
Windows + R. - Escribimos
CMDpara que muestre la terminal. - Escribimos
winverpara validar que tenemos la versión 2004 Build 19041 o mayores.
Instalación de Windows Subsystem for Linux
- Ejecutar Windows Powershell como administrador
- Abrimos la guía de Windows Aquí para obtener los códigos de instalación.
- Para Instalar, ejecutar el comando: wsl -–install
wsl --set-default-version 2- Si no se puede hay que actualizar el kernel
- Ejecutar de nuevo: wsl
--set-default-version 2 - Abrimos la tienda de Microsoft e Instalamos Ubuntu en su versión más reciente.
- Al abrirlo se comenzará a instalar.
Nota: Si aún no te permite. deberás activar la virtualización de windows, desde el BIOS
Instalar Windows terminal
Instala Vscode en Windows
Ya debes tener instalado Visual studio Code EN WINDOWS.
Si no lo tienes, instálalo.
AQUÍ PODRÁS INSTALAR VISUAL STUDIO CODE
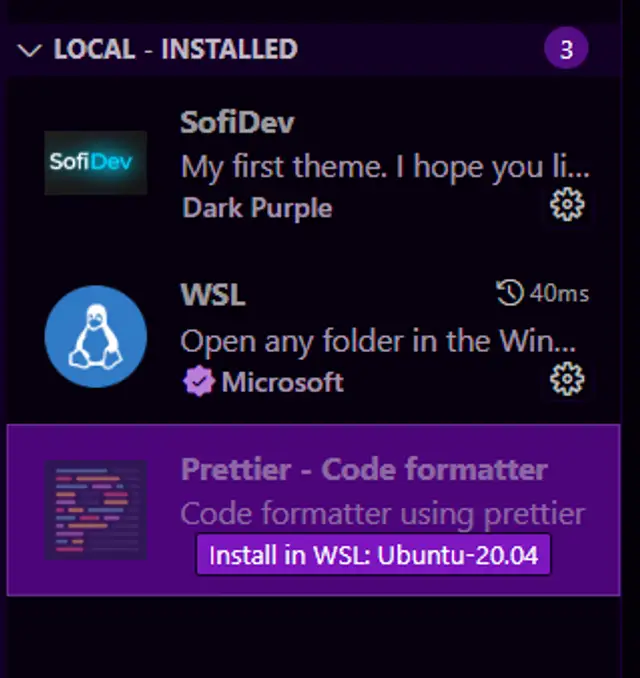
Una vez que instales Vscode, Busca el plugin WSL for windos, o instálalo aquí:
AQUÍ PODRÁS INSTALAR EL PLUGIN WSL
Necesitas Conectar Wsl a vscode. Recuerda que todas tus extensiones y temas de vscode, deberás instalarlos también en wsl.

Comandos básicos de la terminal Bash:
pwd: Nos muestra la ruta de carpetas en la que te encuentras ahora mismo.mkdir: Nos permite crear carpetas (por ejemplo, mkdir Carpeta-Importante).touch: Nos permite crear archivos (por ejemplo, touch archivo.txt).rm: Nos permite borrar un archivo o carpeta (por ejemplo, rm archivo.txt). Mucho cuidado con este comando, puedes borrar todo tu disco duro.cat: Ver el contenido de un archivo (por ejemplo, cat nombre-archivo.txt).ls: Nos permite cambiar ver los archivos de la carpeta donde estamos ahora mismo. Podemos usar uno o más argumentos para ver más información sobre estos archivos (los argumentos pueden ser — + el nombre del argumento o – + una sola letra o shortcut por cada argumento).ls -a: Mostrar todos los archivos, incluso los ocultos.ls -l: Ver todos los archivos como una lista.cd: Nos permite navegar entre carpetas.cd /: Ir a la ruta principal.cd ~: Ir a la ruta de tu usuario.cd carpeta/subcarpeta: Navegar a una ruta dentro de la carpeta donde estamos ahora mismo.cd ..(cd + dos puntos): Regresar una carpeta hacia atrás.history: Ver los últimos comandos que ejecutamos y un número especial con el que podemos repetir su ejecución.! + número: Ejecutar algún comando con el número que nos muestra el comando history (por ejemplo, !72).clear: Para limpiar la terminal. También podemos usar los atajos de teclado Ctrl + L o Command + L.
Personalizando nuestra terminal
Ahora tenemos que instalar ZSH, una alternativa a bash, que nos permite la instalación de temas y plugins
sudo apt install zshVolver ZSH default:
chsh -s $(which zsh)Cierra y abre la terminal para ver los cambios realizados.
Luego de tener zsh instalado, podemos instalar Oh my zsh
Install oh-my-zsh via curl:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"Install oh-my-zsh via wget
sh -c "$(wget https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh -O -)"Oh My ZSH Sitio oficial: Ir al sitio
Ahora podremos instalar los temas en este reposiorio ir al repo.
Powerlevel10k es mi tema favorito (Y el de muchos) si lo quieres instalar, puedes hacerlo con este comando:
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10kNecesitarás esta FUENTE: Descagar Fuente
Para establecer tu Theme, debes posisionarte en el Home de tu terminal, y abrir .zshrc en tu editor de código preferido. En mi caso yo uso Visual Studio Code. Por lo tanto solo tengo que ejecutar el siguiente comando:
code .zshrcAhora debes ubicar en el archivo ZSH_THEME= y agregar tu tema de la siguiente manera:
ZSH_THEME='powerlevel10k/powerlevel10k'Para comenzar a instalar los plugins, recuerda seguir los pasos del video. Recuerda que cada plugin tiene su propia documentación y forma de instalación.
Oh My ZSH Sitio oficial: Ir al sitio
Aquí podremos instalar los temas en este repositorio
Para comenzar a instalar los plugins debemos acceder a este repositorio
PLUGINS: Ir al repositorio
- colorize (Ya vienen instalados)
- git (Ya vienen instalados)
Para instalar estos plugins, solo posicionate en el home y pega estos códigos:
- zsh-autosuggestions:
git clone https://github.com/zsh-users/zsh-autosuggestions.git $ZSH_CUSTOM/plugins/zsh-autosuggestions- zsh-syntax-highlighting
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git $ZSH_CUSTOM/plugins/zsh-syntax-highlighting- fast-syntax-highlighting
git clone https://github.com/zdharma-continuum/fast-syntax-highlighting.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/plugins/fast-syntax-highlighting-zsh-autocomplete
git clone --depth 1 -- https://github.com/marlonrichert/zsh-autocomplete.git $ZSH_CUSTOM/plugins/zsh-autocompleteDentro de tu archivo de configuració .zshrc y ubica esta sección: plugins=(git).
Deberás agregar tus plugins dentro del paréntesis de modo que luzcan así:
plugins=(git zsh-autosuggestions zsh-syntax-highlighting fast-syntax-highlighting zsh-autocomplete)Instalar NodeJS en WSL2
Lo primero que tendremos que hacer es asegurarnos que tenemos todo actualizado. Para ello ejecutamos el siguiente comando:
sudo apt update && sudo apt upgradeAhora vamos a instalar instalar curl
sudo apt-get install curlAhora que tenemos curl, podemos instalar nvm :
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashY ahora instalamos node con el siguiente comando:
nvm install nodeRecuerda reiniciar tu terminal para que se actualicen los cambios
Puedes sverificar tus versiones instaladas haciendo uso del comando
command -v nvmesto va a retornar la palabra «nvm»

Para enlistar las versiones instaladas, debes usar el comando:
nvm lsSe te mostrará una lista de las versiones de Node.js instaladas:

Para establecer una versión por defecto «default» suponiendo que vamos a establecer la versión 23.3, entonces debemos ejecutar el comando de la siguiente manera:
nvm alias default v23.3.0Esto debería devolverte la siguiente respuesta:

Ahora cada vez que quieras usar de nuevo esta version, solo tendrás que «usar» la versión default:
nvm use default
Para seleccionar cualquier otra versión, deberas usar el comando `nvm use <version>`. Por ejemplo, si queremos cambiar a la version v.22.12.0 , debemos usar el comando
nvm use v22.12.0Ahora se te mostrará la respuesta siguiente:

Conclusión
Recuerda que tienes los videos para seguir paso a paso y todo funcione correctamente.